Unless you’re new here, you’ve probably gotten the impression that we’re big fans of the Gutenberg Block Editor based on our other web development-focused articles—and you’d be right.
Gutenberg is revolutionizing how WordPress sites are designed, built, extended, and maintained.
While it has come a long way since its first release in December 2018, we are only about halfway through the four phases of the project. As we enter Phase 3 (of 4), it’s a good time to reflect on where we are and what lies ahead.
The Goals of the Gutenberg Block Editor
In our opinion, Gutenberg has two primary goals, with a third implicit goal —
- A stated goal of lowering the barrier to entry for non-technical folks who want to create fully-featured, fun-to-edit, custom professional WordPress websites
- An unstated goal of removing coding from theme development, separating content from themes based on fewer and fewer lines of code — with the main heavy lifting shifting to happening within the Editor
- A third implicit goal of transplanting non-core WordPress entirely from PHP to JavaScript in the form of JSON configuration files and React-based blocks
A Brief History of the Gutenberg Block Editor
While the future of development, both WordPress and beyond is both modular and block-based, the past wasn’t that way —
- In 2003, WordPress was first launched — all development required hands-on coding
- In 2005, with WordPress 2.0, WordPress implemented Tiny MCE and the WYSIWYG editor
- In Dec 2018, with WordPress 5.0, WordPress shifted from the Tiny MCE “Classic” editor to the Gutenberg block-based editor (Phase 1)
- In Jan 2022, with WordPress 5.9, Phase 2 of Gutenberg brought full-site editing and block-based themes. This phase extended through all of 2022 and well into 2023 as features were introduced, tweaked, and refined
As we look ahead, Phase 3 is happening as of this writing, and it will bring real-time collaboration to WordPress for the first time. Finally, Phase 4 will introduce native site translations.

The Gutenberg Block Editor is the Main Priority
The WordPress Core team has undeniably shifted its primary focus to Gutenberg, which has polarized the WordPress community.
While Gutenberg enthusiasts applaud the advancements in content creation and site customization, it’s evident that Gutenberg detractors are not pleased.
Some vocal critics express their chagrin, citing a range of usability issues and concerns about the impact of Gutenberg on traditional WordPress workflows.
However, the substantial focus on Gutenberg hasn’t translated into widespread block theme adoption. This could be attributed to several factors.
First, users and developers may feel overwhelmed by the extensive changes the Block Editor brings, and they might not know where to begin. Moreover, the lack of comprehensive documentation beyond a few select websites poses a significant hurdle to adoption.
The rapid development of Gutenberg, outpacing the availability of well-rounded documentation, further exacerbates this challenge. To foster wider adoption, addressing these documentation gaps is imperative, ensuring that users have the resources they need to navigate the Gutenberg landscape effectively.
Before the Gutenberg Block Editor: Classic Theme Anatomy
The anatomy of a classic WordPress theme plays a fundamental role in understanding the traditional structure of WordPress themes.
Each WordPress theme necessitates a dedicated folder within the /wp-content/themes/ directory. The theme’s stylesheet, style.css, holds vital metadata about the theme, including its name, author, description, and other pertinent information. While style.css is required for theme metadata, including a screenshot.png is optional but greatly enhances the user experience by visually representing the theme.
The cornerstone of most classic WordPress themes is the functions.php file, often regarded as the theme’s nervous system. It houses PHP code responsible for various theme functionalities, such as registering sidebars, custom post types, and more. The functions.php file is where developers can implement custom features and extend the theme’s capabilities. It essentially serves as the control center for the theme’s functionality.
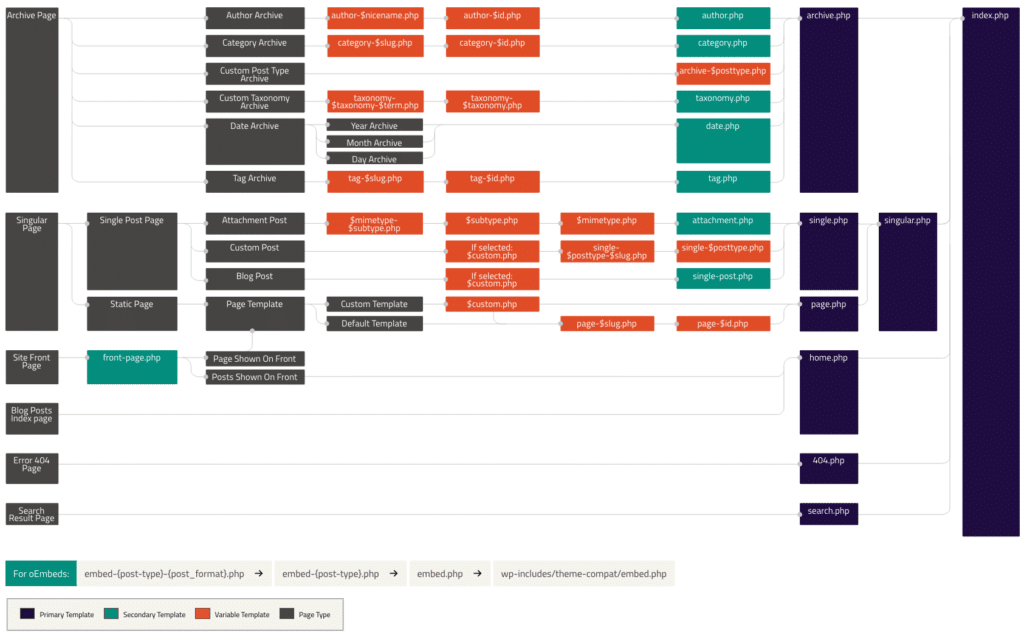
The WordPress template hierarchy is an intricate component of classic theme development. It dictates how WordPress displays content by specifying which template file should be used to render different types of content.
This hierarchy includes templates like front-page.php, home.php, index.php, page.php, post.php, single.php, archive.php, header.php, footer.php, and sidebar.php. These templates determine the structure and appearance of various content types, from individual posts to category archives and the front page.

Although less common in modern themes, sidebars used to be a significant part of classic themes. They are typically managed through the sidebar.php template, and widgets populate these sidebars with elements like recent posts, categories, or custom content. Sidebars allowed for additional content and interactive features, making them essential to the classic WordPress theme experience.
While not the subject of this post, we encourage those interested to review the above link, which delves into further detail about the template call hierarchy, which is both beautifully intricate and somewhat messy. As you’ll see in the next passages, this is a thing of the past and not part of our current development practices anymore (thank goodness!).
Modern Block Theme Anatomy
WordPress’s anatomy of a block theme presents a distinct departure from classic themes, introducing several key differences in structure and functionality. One of the most notable distinctions is that block themes incorporate less PHP unless explicitly required.
In fact, it’s entirely possible to create a fully functioning WordPress theme without the inclusion of any PHP files. This approach has been somewhat controversial, with some developers questioning the omission of PHP. For instance, the default WordPress theme 2023, aptly named twentytwentythree, notably lacks a functions.php file.
The traditional requirement for an index.php file has also been dropped in block themes, providing more flexibility in theme development. This means that while PHP remains an option, it is not as integral to the theme’s core functionality. Block themes offer the flexibility to use PHP for customization, but they are not reliant on it, as is the case with classic themes.
In the realm of block themes, the role of theme.json (😍) is particularly significant. It is the new nervous system of block themes, effectively replacing the need to access Appearance > Customize. Theme.json empowers theme developers with a wide range of options, including control over colors, fonts, block presets, spacing, font sizes, and more. We expect its importance to grow, with the prospect of further enhancements and capabilities in the future.
While theme.json offers substantial configuration options, some aspects of theme development still heavily rely on functions.php. These elements are not yet fully configurable through theme.json, and thus, functions.php remains an essential component of block theme development when dealing with complex WordPress implementations. The coexistence of theme.json and functions.php ensures that developers can implement custom features and functionality while leveraging the benefits of the new block-based system.
Static files, such as fonts, images, JavaScript, and CSS, continue to play a vital role in block themes, just as they do in classic themes. These assets contribute to the overall look and functionality of the theme and are necessary for achieving the desired design and interactivity.
To create a Full Site Editing Block Theme and to be able to leverage Appearance > Editor, a folder named “templates” is required within your theme, housing at least an index.html file that serves as the ultimate fallback template. This template plays a crucial role in determining the layout and structure of the theme and is a nod back to the aforementioned template hierarchy that classic themes rely upon.
Block themes also offer additional flexibility with optional elements such as “parts,” “styles,” and “patterns.” “Parts” enable the registration of template parts in HTML, such as header and footer sections. “Styles” allows the registration of additional JSON files to facilitate theme switching, which is inherited from the base theme.json file.
“Patterns” of blocks are useful for scaffolding the development of repeated but distinct content sections, and although currently registered using PHP, are poised to transition into the editor eventually, primarily serving for metadata purposes.
In addition to these features, many developers leverage ACF (Advanced Custom Fields) Custom Blocks to extend the basic Gutenberg functionality of block themes without resorting to external plugins. This approach streamlines the development process, offers customization capabilities, and enhances the user experience.
This is our preferred method of creating custom blocks, as we find it quicker, easier, and more familiar than a full-on approach using React JS, although that is how default blocks themselves are developed.
What Makes Gutenberg so Powerful
- Gutenberg’s Power: Full Site Editing & Template Parts bring block-based experiences to all theme elements, including the header and footer.
- Block Variants and Patterns: Block variants create new block styles with custom CSS support. Patterns offer pre-set block combinations for building repetitive sections. Synced patterns replace WordPress widgets for global element management.
- Style Book: Provides a consistent way to visualize per-block changes’ effects on your site’s appearance.
- theme.json and “Browse Styles”: theme.json’s power lies in enabling advanced customization, global styles, and simplified theming. Additional styles, such as holiday-based theme variations, can be added to extend theme.json.
- Portability: Gutenberg blocks can be moved, duplicated, or turned into Patterns, enhancing site structure. This portability extends to site-to-site transfer when no custom CSS is used.
- User-Friendly Editing: Gutenberg offers an enjoyable and user-friendly website editing experience, similar to tools like Webflow and Wix, without sacrificing WordPress’s reach and ubiquity.
- Streamlined Themes: The ongoing introduction of theme abstractions leads to smaller theme sizes and reduced site codebase file size.
- Plugin Independence: Being a first-party tool, Gutenberg eliminates the need for plugin dependencies, freeing developers from the shackles that can come with reliance on plugin-based third-party editing tools such as Elementor, Divi, WPBakery, or Beaver Builder.
What Gutenberg Doesn’t Do (Or At Least Doesn’t Do Well Yet)
- Responsive: Gutenberg touts “intrinsic responsiveness, ” allowing your content to wrap naturally in the browser rather than dictated by CSS media queries. This approach is cute but only viable for basic websites where pixel-perfect precision isn’t essential. So, for the majority of our clients, this is a non-starter. Additionally, there is no way to input intrinsic responsive CSS into the editor directly, so even this approach relies upon code if you aim for precision.
- Menus: Navigation is rigid and limited, but still better than the old way of using “walker classes” (👎) to span menu family trees. The Gutenberg way includes limited mega navigation options, cannot specify when to stack down to a hamburger menu toggle, and has a limited ability to style the hamburger menu within the editor.
- Query Loops: Custom queries in Gutenberg have limited options for pagination (no infinite load or scroll), sorting (just date and alphabetical), and custom fields (requires plugins). The experience feels both limiting and antiquated.
- Block Selection: By design, the blocks available are basic. Your options for extension are either custom code (React or ACF + PHP) or third-party block plugins. We opt for ACF + PHP to limit dependencies because it’s quicker than React (for now).
- Buttons: Specifically, hover states and multiple button variations are a chore to set up in Gutenberg, and the limitations are frustrating. We’ve shifted this outside of Gutenberg to solely using custom CSS to register button presets since it’s relatively easy to break your own button styles when using the editor alone.
- Patterns: Now, more features are available for patterns written in code than in the editor, such as categorization and offering patterns in a popup when creating a new page or post. We expect this to change, but the implementation is not yet fully baked.
- Fonts Management: This is coming in early 2024 and will remove the need to hand-code fonts in theme.json. It will also allow for local downloads of Google Fonts, alleviating privacy concerns for those subject to Europe’s GDPR or California’s CCPA laws. We are literally counting the days until this feature arrives.
Gutenberg Block Editor Predictions for 2024 and Beyond
Take some of these with a grain of salt, as they might venture into “wish list” territory, but it would not be unrealistic in our estimation to see the following happen —
- More of what happens in functions.php is being supported in theme.json — though this would not be feasible for all of what functions.php is capable of.
- theme.json will be supported as an alternate home of the metadata that typically lives in style.css, removing the requirement of having a style.css for block themes.
- Removing the requirement for a “templates” folder to enable full-site editing in your theme would open the possibility of having full-site editing themes comprised only of theme.json and static files such as CSS, JS, images, and fonts.
- The aforementioned move to complete control of Patterns and Fonts in the editor.
- ACF continues its focus on scaffolding custom block development, potentially removing the need to use PHP in those blocks.
- Longer-term: A day where theme.json is not required but is configured (or generated) solely in the editor. Conversely, a day where third-party themes are shipped entirely in a theme.json file that specifies static resource paths downloaded from an external repository into your local WordPress installation.
- Shorter-term: Block theme adoption by developers will continue to be slow, as seasoned developers who are set in their ways remain unsure how or where to jump in despite all the listed benefits above.
The Takeaway
As a full-service provider of bespoke WordPress themes, we aren’t necessarily the target audience for Gutenberg’s goal of removing coding from the theme development process.
That said, the power within Gutenberg makes life much easier for those of us who dabble in code and more approachable for those who don’t or don’t yet.
Additionally, the abstractions and scaffolding of standard theme components into the editor will make life easier for everyone and keep future WordPress installs as lean as possible.
The future remains very bright and incredibly block-y.
